Setting the iPhone API documentation to iPad display mode on your Mac
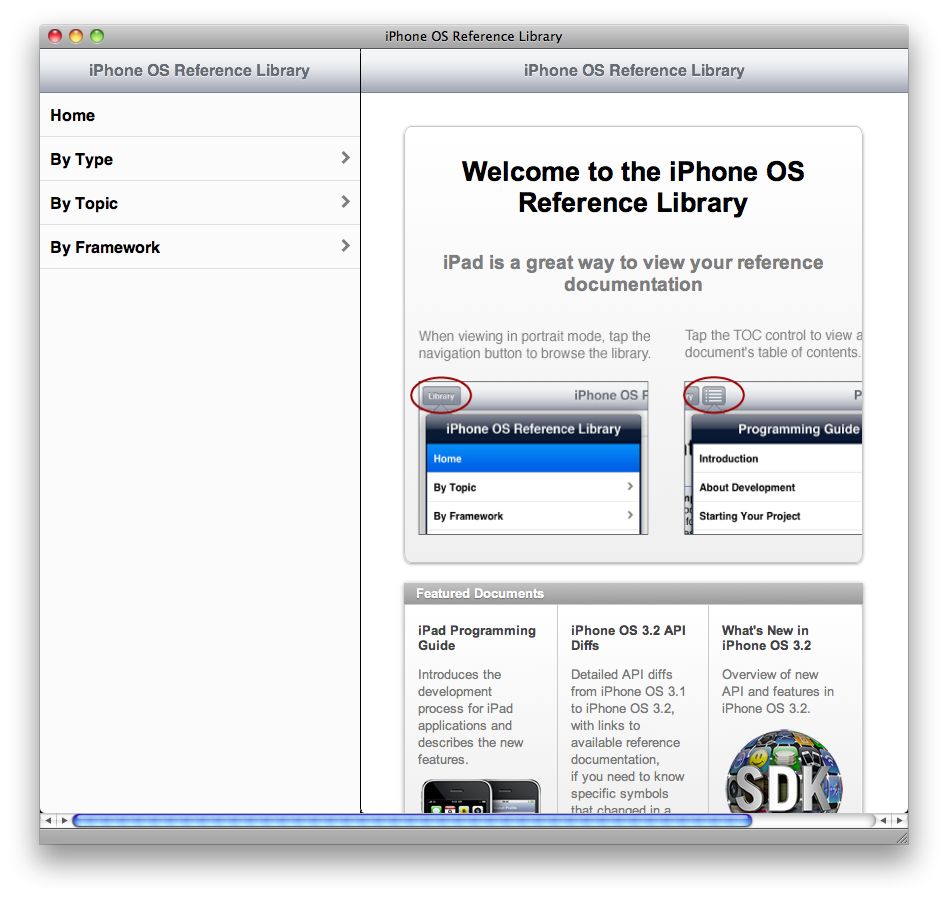
Those who’ve bought iPads have noticed that the iPhone API documentation comes in a special iPad-optimized flavor:
Yes, that’s desktop Safari showing it.
Contrary to my expectation, it does not use user-agent sniffing to detect an iPad. In fact, it’s detected by a JavaScript script (credit) when you go to an iPad-specific front page.
The code has a debugging feature, which they left in and you can (for now) enable to use the iPad display mode in your WebKit-based browser. Here’s how to enable it:
- Open any page on developer.apple.com.
-
Open this URL:
javascript:localStorage.setItem('debugSawtooth', 'true') - Go to the iPad documentation list.
There are actually two interfaces, corresponding to the two orientations of a physical iPad. The one I showed above, with the API tree in a sidebar, is the landscape orientation; portrait moves the API tree into a pop-over, under a button labeled “Library”. The page chooses one or the other by the aspect ratio of the window.
“Sawtooth” has some drawbacks:
- On a Mac, your scroll wheel (or two fingers) won’t work; you must drag the interface instead, which corresponds to finger-dragging on the actual device.
- Once the interface loads, its size and orientation are fixed; it won’t adapt to a window resize until you reload. This, too, is only a problem on a Mac (you can’t resize your iPad).
- There’s no way to copy a link to a specific document, unless you can find an internal link (the API-tree table view doesn’t count). This can be a problem if you want to link to, say, a framework reference.
- You can’t get the Sawtooth interface unless you go through the iPad front page. If you go to a framework reference, class reference, programming guide, or other more specific page, you’ll get the regular interface. Same thing when going through the regular front page.
Even so, it’s pretty spiffy. I wish I had a version with all of the above problems fixed for viewing Mac API documentation.
* Credit: JR Ignacio found the JavaScript code and excerpted it into a GitHub paste. ↶

August 29th, 2010 at 07:53:20
This will do both steps 2 & 3
javascript:localStorage.setItem(‘debugSawtooth’, ‘true’); window.open(http://developer.apple.com/iphone/library/iPad/)
February 18th, 2012 at 04:52:40
Great stuff. Really enjoy your blog and these are some helpful ideas for programming in iOS. Your blog comment system is pretty unique though – very nice anti-spam trigger question if I do say so myself.